

- #HOW TO MAKE A NEW FILE ON MAC HOW TO#
- #HOW TO MAKE A NEW FILE ON MAC APK#
- #HOW TO MAKE A NEW FILE ON MAC PORTABLE#
- #HOW TO MAKE A NEW FILE ON MAC ANDROID#
- #HOW TO MAKE A NEW FILE ON MAC CODE#
For that utilization the accompanying code in it. Open format > nav_header_main.xml record to plan the header of our Navigation Drawer.This is the document that we will make in this blog entry.
#HOW TO MAKE A NEW FILE ON MAC APK#
In case you’re sending it to Android, Cordova makes an APK (Android Application Package) record.
#HOW TO MAKE A NEW FILE ON MAC PORTABLE#
This implies that applications made with Cordova can undoubtedly be sent to the portable working framework your picking.
Cross-stage advancement: Cordova arranges your application into a bundle record, which is needed by most application stores. This additionally gives it a strong benefactor base that is making custom modules and fixing bugs. Open Source: Anyone can add to Cordova’s source code to improve it. Access to Native Functionalities: With Cordova, you will approach local gadget capacities, like the camera, message pop-ups, contacts, geolocation, accelerometer, SMS, and others. All you truly need is to become familiar with a smidgen about the order line instruments and you will be running with Cordova in the blink of an eye. You can without much of a stretch apply your abilities as a web engineer, and information on standard web innovations, to construct an application with Cordova. Easy to learn: If you are a front-end designer, Cordova has a simple expectation to learn and adapt. Cordova interfaces the universe of web application improvement and cell phones, making crossover portable applications that can utilize the camera, geolocation, document framework, and other local versatile capacities. Web applications don’t approach local portable functionalities of course, and that is the issue that Cordova was made to address. Consider Cordova a compartment that associates your web applications with local versatile functionalities through a brought-together JavaScript API. That is the reason cross-stage advancement instruments like Cordova are so generally utilized and upheld.Ĭordova is a stage utilized for building versatile applications with standard web innovations, to be specific HTML, CSS, and JavaScript. This, unmistakably, builds expenses and improvement time. 
Here we have mentioned some common errors, which is occur when apk was installed in a window.Ī regular test looked at by versatile application designers is to accomplish strong help of however many portable customers as would be prudent, and everyone can have its arrangement of characteristics and disadvantages.
Stage 3: To add Splash Screen to our application. Stage 2: To add a logo to our application. #HOW TO MAKE A NEW FILE ON MAC ANDROID#
Basic Steps to Convert Your Website into an Android Application:.Builds client commitment and maintenance.
 Complete Process to Convert Website into APK. Process to make your First APK with the Cordova CLI.
Complete Process to Convert Website into APK. Process to make your First APK with the Cordova CLI. #HOW TO MAKE A NEW FILE ON MAC HOW TO#
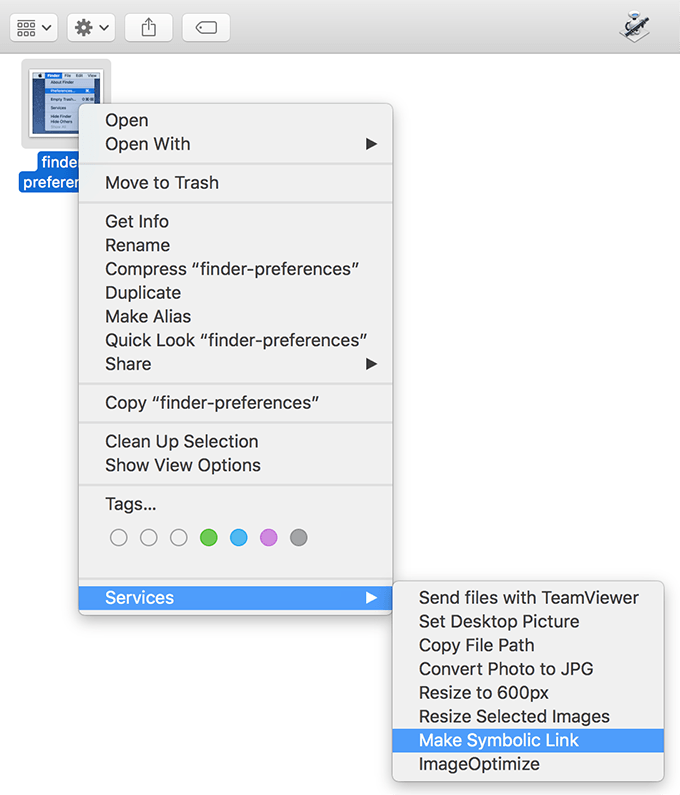
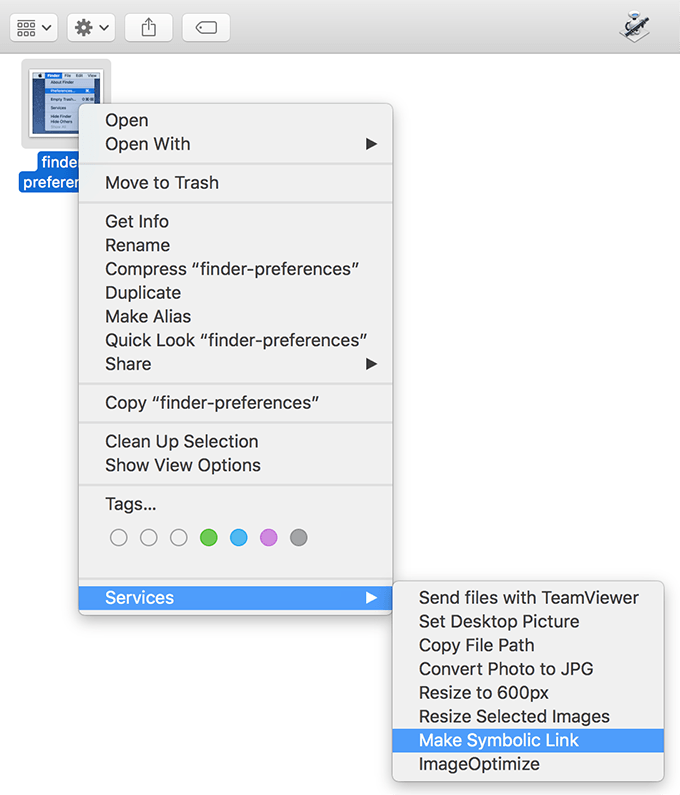
How to fix APK installation error on Windows?. And then go to File > Save to save your text file.įound this useful guide from macReports website. txt file (plain text), your document will lose all formatting options. You can also change the mode while you editing your text by going to Format > Make Plain Text or Format > Make Rich Text. You can change this by going to TextEdit > Preferences and select Plain Text. rtf mode will let you format like adding images, colors, tables etc. txt mode will not allow formatting, while. TextEdit has two format modes: (a) plain text (.txt file) and (b) rich text (.rtf file). In the TextEdit app, choose File > Open. TextEdit is a text editing and word processing tool that comes with your Mac. Open the TextEdit app on your Mac (Applications > TextEdit, or use Spotlight, press Command-Space bar, to search, find and open TextEdit). If button returned of dDlg = "Copy" then set the clipboard to e Set txt to make new file at (the target of the front window) as alias with properties default button "OK" Replace ALL the purple script with: tell application "Finder" In Automator, create a new Quick Action (previously called a Service):įrom the left site, click Utilities then drag "Run Applescript" over to the right panel.Ĭhange the two pulldown menus at the top of the right panel to read: Service receives no input in Finder.app Part 1: Create a new Quick Action (was Service) The simplest version does not require a file or folder to be selected, and adds a keyboard shortcut of your choice.







 0 kommentar(er)
0 kommentar(er)
